Upgrading VS 2005 Web Site Projects to be VS 2005 Web Application Projects
The below tutorial helps explain how you can migrate existing VS 2005 Web Site Projects to use
the new VS 2005 Web Application Project option. Please make sure that you have
already completed Tutorials 1-6 on this site first, as
this will help provide you with context about how the VS 2005 Web Application Project model works.
Note: If you want to migrate an existing VS 2003 Web Project to use the VS 2005 Web Application
Project option, you should read this tutorial here.
Migrating from VS 2005 Web Site Projects to VS 2005 Web Application Projects
Please follow the below steps in exact order. If you have problems
using the below steps, please post in this forum and
VS team members will be able to help.
Note: the sample I am using with the migration steps below is the Personal Starter Kit that ships
with Visual Studio (if you want to follow along exactly, you can choose File->New Web Site to create
the VS 2005 Web Site Project version of it).
Step 0: Install the VS 2005 Web Application Project Preview
VS 2005 Web Application Project support is not built-into the shipping VS 2005 (although it will be included
with the SP1 release). So the first step (if you haven't done it already) is to install it.
You can learn more about it and install the released build from here.
After installing it, please spend a few minutes following the tutorials on this site to test it out and learn the basics of
how it works.
Step 1: Create a New VS 2005 Web Application Project
The best strategy to migrate an existing VS 2005 Web Site Project is to first create a new blank
VS 2005 Web Application Project in a separate directory. This avoids changing any of the existing
web site files, and will allow us to copy in already implemented functionality. You can add this
new project either to your existing solution (ideal when you have lots of other class library projects
that you want to use), or by starting a new instance of Visual Studio and creating a new solution+project
within it.
To create a new VS 2005 Web Application Project in a new solution, choose File->New Project and then
select the ASP.NET Web Application Project option. If you want to add a VS 2005 Web Application Project to an existing solution
right click on the solution node and select Add->New Project. Name the project whatever you want,
and select the language type you want to use.
Once you've either created or added this new VS 2005 Web Application Project, delete the "default.aspx"
and "web.config" that are added to it by default (since you'll instead just want to copy in your existing
ones). In this example I added the new Web Application Project to my
existing solution. If you do this you'll then be left with a blank project that looks like this:

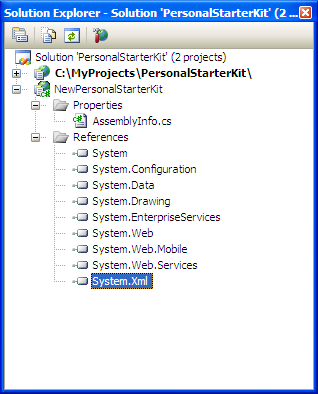
Step 2: Setup Project References
Before migrating any code into your new VS 2005 Web Application Project, you should first make sure
to setup any project or assembly references for it. You can see the list of default references with
new VS 2005 Web Application Projects under the References node above. You can right-click on the References
node to add new References to the project, as well as setup project-to-project references if you have
other class library projects part of the solution.
Once you have all of your references setup for the project, right click on the project and choose
"Build" (or just hit Ctrl-Shift-B). This will build the project and verify that any project to project
references are working.
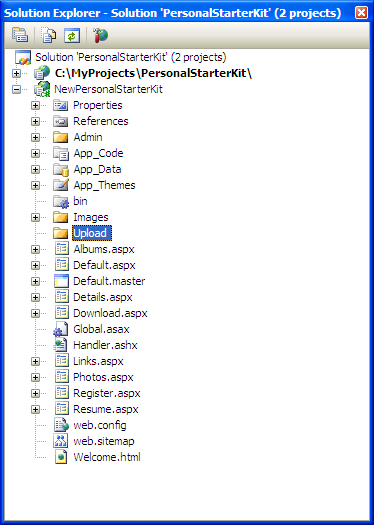
Step 3: Copy the files from the Web Site Project into the new Web Application Project
The easiest way to add your existing files from a VS 2005 Web Site Project is
simply select all the files in the Web Site Project copy and paste them into the New Web Application Project.
At this point none of the files have been converted and the directory structure looks the same as it did in the Web Site Project.

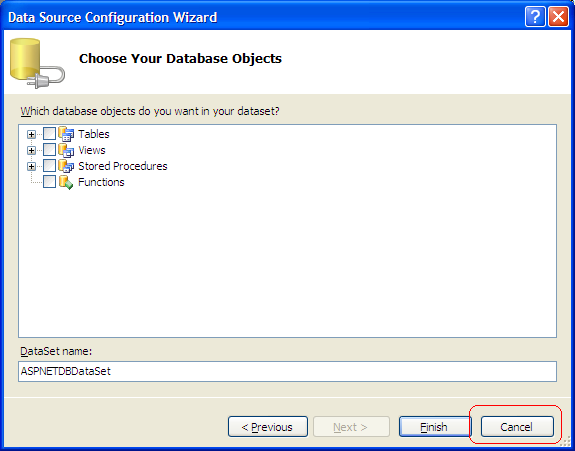
If the Data Source Configuration Wizard is launched during the copy, cancel the dialog and allow the rest of the files to be copied.

One difference between a VS 2005 Web Site Project and a VS 2005 Web Application Project
is that the VS 2005 Web Site Project Model
dynamically generates the tool-generated partial class half of a page, and does not persist it on disk.
The VS 2005 Web Application Project model on the other-hand does save this partial class on disk
within files that have a .designer.cs extension and compiles it using the in-memory VS compilers
when a build occurs (one benefit of this is faster
build times). You can learn more about how this code-generation model works by reading
this tutorial.
Notice how the code-behind files for each page/user-control is still associated with the .aspx, .master
and .ascx content. However, no .designer.cs files have been generated.

As part of our next step, we will be converting these pages to persist their partial class declarations
on disk within a .designer.cs file.
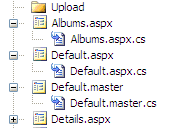
Step 4: Converting the Project Files
To convert pages and classes within the project, right click the root node of the Web Application Project and
select "Convert to Web Application".
This will cause VS 2005 to recursively examine every page, user-control, and master-page in the project and
automatically
generate a .designer.cs file for each, as well as change the .aspx/.ascx files to use the "codebehind" rather
than the "codefile" attribute. This command will also rename App_Code to Old_App_Code.
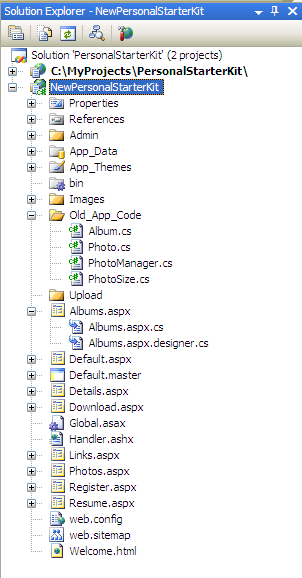
When it's completed your project will look as follows:

After you've added these files, build the project again to see if there are any compile errors.
The most likely cause of errors at this stage are: a) You are missing an assembly reference, or b) You are
using a dynamically generated type like the "Profile" object or a Typed DataSet. If you are missing
an assembly reference, you should go to the reference manager and add it. If you are using a dynamically
generated type, please see the Appendix of this tutorial for details on how to use it with the new
VS 2005 Web Application Project option.
VERY, VERY IMPORTANT: Because ASP.NET 2.0 tries to dynamically compile any classes
it finds under the /App_Code directory of an application at runtime, you explictly *DO NOT* want to
store classes that you compile as part of your VS 2005 Web Application Project under an "app_code" folder.
If you do this, then the class will get compiled twice -- once as part of the VS 2005 Web Application Project
assembly, and then again at runtime by ASP.NET. The result will most likely be a "could not load type"
runtime exception -- caused because you have duplicate type names in your application. Instead, you
should store your class files in any other directory of your project other than one named "app_code".
This will be handled automatically by the "Convert to Web Applicaiton" command. This command will rename the folder
Old_App_Code.
Step 5: Running the Site
Once you have completed the above steps, you should be able to cleanly compile and run your application.
By default it will use the built-in VS Web Server (aka Cassini) to run the site. You can alternatively
configure the project to use IIS instead. To manage these settings, right-click on the project and pull
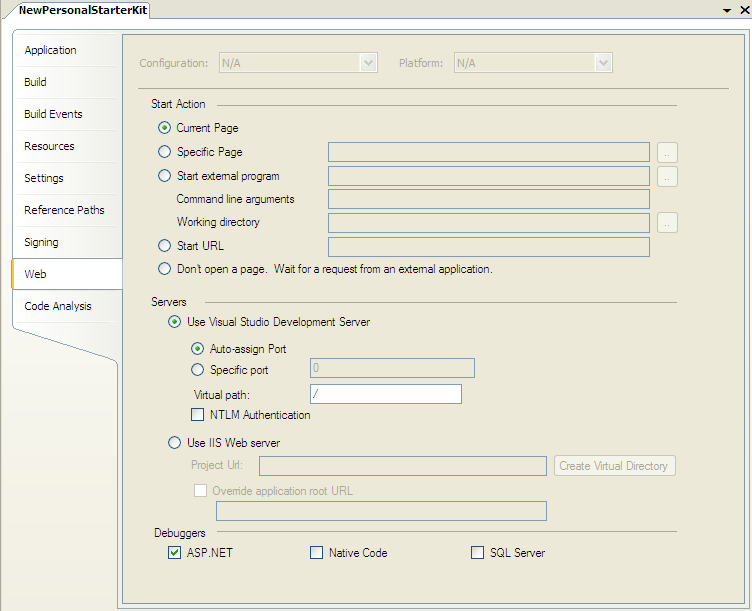
up its project properties. You can then select the "Web" tab to configure these runtime settings:

Step 6: Optionally Adding Namespaces
By default, pages and classes built within the VS 2005 Web Site Project option are not automatically
added using a code namespace. Pages/Controls/Classes built using the VS 2005 Web Application Project
option, on the other hand, do -- so new pages/classes you add will by default have namespaces.
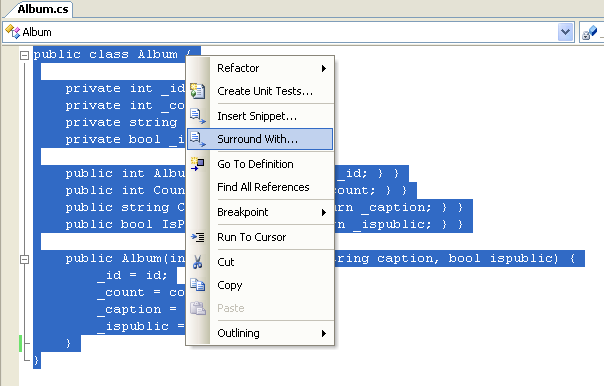
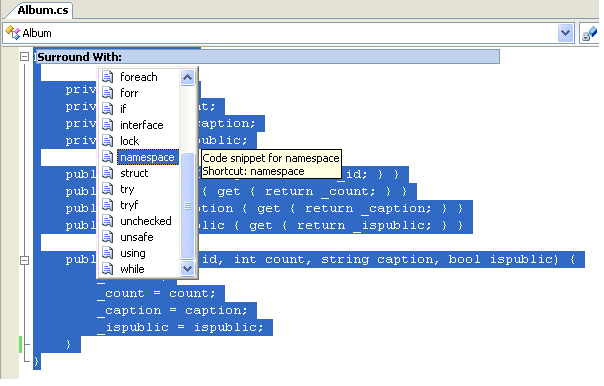
You can easily add namespaces in code to existing classes within VS using the "Surround With" context
menu command in the C# code editor. Simply select a class (or multiple classes) in the source editor, then
right click and select "Surround With->Namespace" option:



Note that .aspx, .ascx, .master, .ashx, .asmx, and .asax files contain "inherits=" or "class=" attributes
that list the class names they should invoke. So if you add namespaces to the code-behind files of these
types you will also want/need to update the inherits and class declarations to also contain the namespace
you use. For example: a Details.aspx page would need to have its page directive changed from
"inherits=Details_aspx" to "inherits=WebApplication5.Details_aspx"
One easy way to bulk edit the namespace is to use Edit->Find and Replace command to find all inherits="
strings and change them to inherits="WebApplication. (note the trailing "." -- which will be prepended
before the previous class name).
Appendix 1: Migrating Declarative Typed DataSets (.xsd files)
If you have Strongly Typed
DataSets under the App_Code directory in your VS 2005 Web Site Project, then you need to make an additional
change to fixup the connection string in web.config.
Specifically, you need to open each
DataSet in the Data Designer and select each TableAdapter and re-set the connectionstring for the object
(you can do this by selecting the TableAdapter in the designer and then changing the "ConnectionString"
property in the propertygrid).
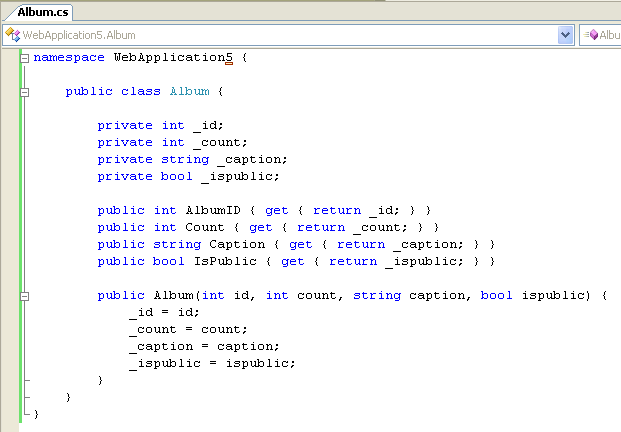
Appendix 2: Migrating Code that works with the ASP.NET 2.0 Profile Object
ASP.NET 2.0 adds support for a new feature called "Profile Personalization". This enables developers
to easily store and retrieve profile data about a user visiting the site within a personalization database.
With VS 2005 Web Site Projects, ASP.NET automatically adds a strongly typed "Profile" object to each page
in the project that provides a strongly-typed mapping of all properties defined within the "profile" section
of the application's web.config file. Developers can then get intellisense against this, and automatically
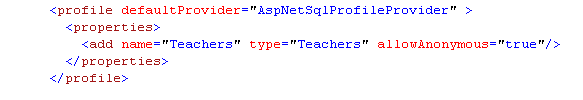
save/retrieve values from it. For example, if an application's web.config file had this section in it:

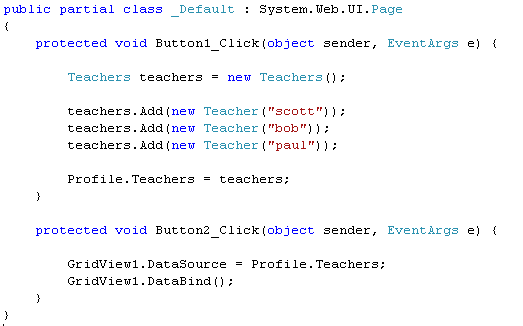
Then developers could write this code within their pages to save/retrieve "Teachers" information:

This is supported because with the VS 2005 Web Site Project option Visual Studio is dynamically creating
and adding a "ProfileCommon" class named "Profile" into every code-behind instance.
VS 2005 Web Application Projects don't automatically support generating a strongly-typed Profile class
proxy. However, you can
use this free download to automatically keep your own proxy class in sync with the profile configuration.